REGIS CORPORATION
This product supports the day-to-day work of 50,000+ Regis corporate and field employees.
OVERVIEW
Sector Chain Hair Salons operator. The largest in the world, with over 10,000 salons.
Project Description Meka led a 10 person team in the redesign of Regis Salon's intranet, making it interactive, social and multichannel.
My Roles Senior UX Designer, Product Designer, Client Relationship Main Point of contanct for UX related needs.
Business Challenge Regis set out to create an interactive and social intranet for all of Regis’ employees (10,000 salons across the globe).
Design challenge Design an interactive and social product that would equaly serve store managers, hair stylists, and corporate employees.
Result Regis conducted employee surveys after launch and reported a 58% increase in intranet usage.
Viewpoints Desktop, tablet. Responsive.
PROCESS BREAKDOWN
Results of my Needs Gathering Workshop
Business Goals and Mission/Vision Workshop
The first workshop I held was the Business Goals workshop, where I re-confirmed business goals and stakeholders brainstormed about their ideal product.
Needs Gathering Workshop
I conducted 6 Design Thinking workshops at Regis to collect needs from Regis corporate and field employees.
I also conducted 6 in-person interviews with store managers and hair dressers at Regis’ hair salons.
Learning looking back at the project I would have liked to find a better way to persuade stakeholders of the importance of having more field employees in our Design Thinking sessions. I believe the results whould have been even better if more field representatives were to be present in the corporate workshops.
Needs Prioritization
Since the end-users population for Regis’ intranet was composed of corporate and field employees with different pain points and goals, prioritizing needs and making sure I designed for most (if not all) users was crucial to the sucess of the project. This also represented a significant design challenge.
UX Design
I made good use of megamenus to efficiently organize information while, at the same time, allowing diverse end-users to find their most important information. In order to properly design for it, I conducted 3 information architecture and card sorting workshops.
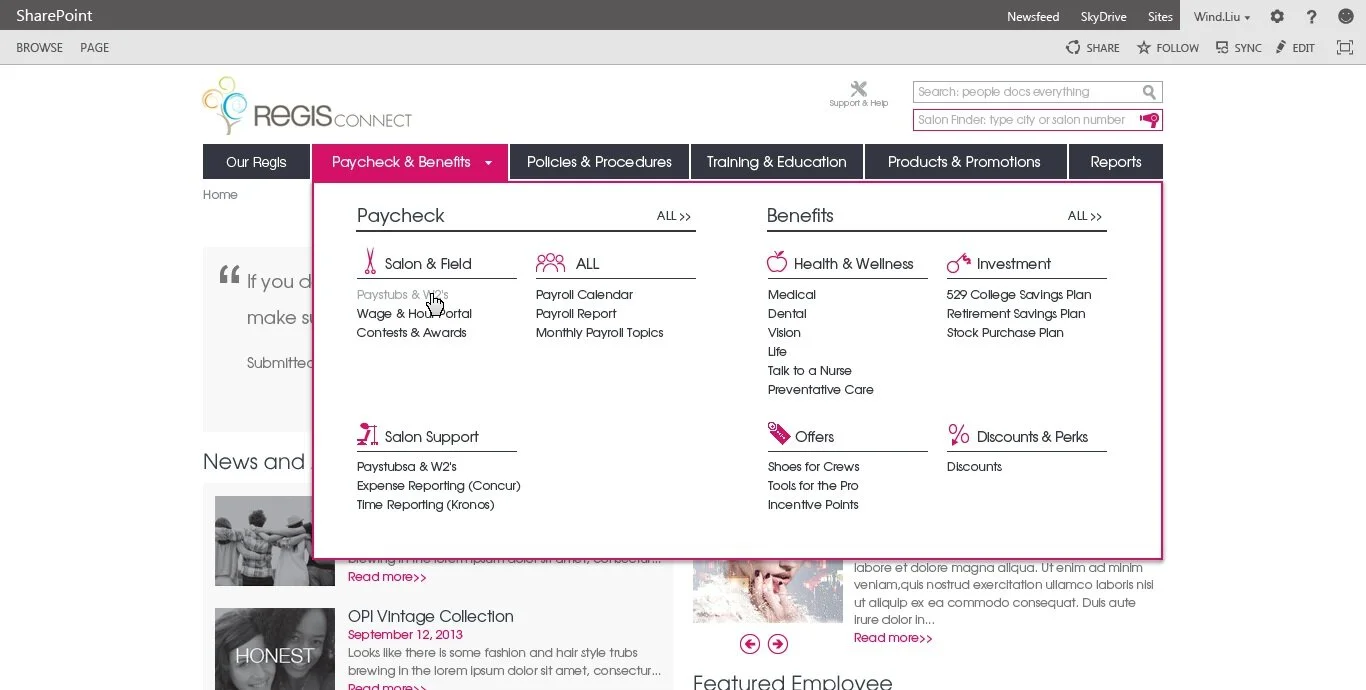
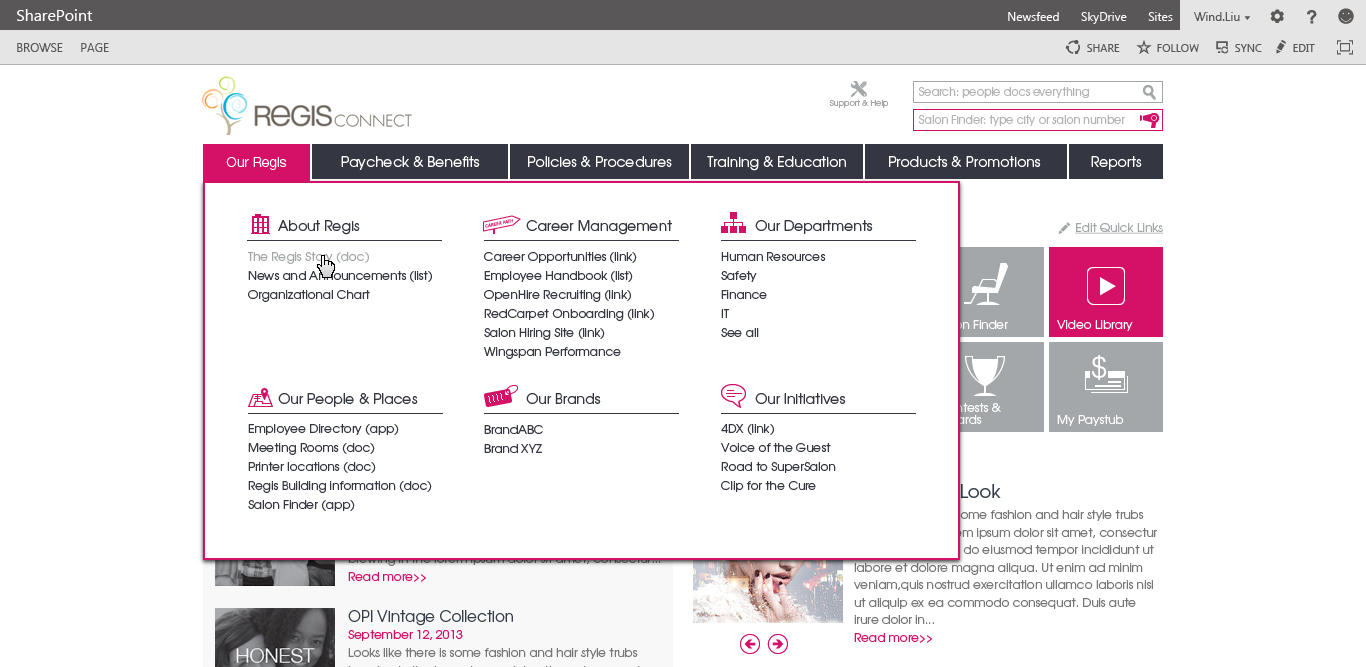
End users and stakeholders were a bit nervous about the idea of having a big menu at the top of their site. However, I made sure to present all details and be ready to answer all questions during my wireframes presentations. I also partnered with my graphic design team in China to produce quick mockups (like the one in the image below) for the stakeholders presentation about the megamenu.
The meeting went well, and everyone approved the megamenu design idea.
The project needed to move rapidly. Therefore, I created low- fidelity wires with some annotations and handled deeper questions and clarifications with our developers via user stories and spreadsheets.
Below, you will see sample wireframes. I used Balsamiq Wireframes for the UX design.
Feature Employee
Initiative/Brand/Product landing page
Creative Design
As I was designing the UX I also worked with the Creative Design team to answer their functionality and UX questions and to provide feedback on their graphic design.
Below are some graphic design samples the Creative team created based on my wireframes
One very efficient design component I incorporated in the design for the intranet was to split the search (see top right of below comp) between a general search and a search that was solely intended to display Salon results. That is, a list of salons that can be filtered by brand.
After launch, Regis reported this feature (Salon Finder) was one of the most used across field and corporate employees.
Salon Finder search results
Development, Testing & Launch
I served as the subject matter expert resource for the dev and testing teams when it came to questions regarding functionality.
I also helped the QA team with four hours of functionality testing, and reported bugs to our internal system.
The product launched on schedule. Regis Corporation reported an overall increase in intranet usage by field and corporate employees of 58%
CONCLUSIONS
Sometimes small design touches make a huge difference, and that is our job as UX Designers: to know when to innovate big, and when simple designs can also create a big impact. The fact that I split general search from Salon Finder (search that solely displays Salon information by brand) created a significant impact in the way end users related to their new Intranet as a useful tool that really makes their lives a lot easier. In consequence, Salon Finder ended up being one of the top used and loved features of Regis’ Intranet.